De beste mockuptools op een rij Serieus
Niet zo lang geleden kreeg ik de vraag voorgelegd of ik wat goede tools kende waarmee iemand mockups kon maken. Wel, naast dat ik dat natuurlijk voor hem had gunnen googlen (het internet staat er vol mee), deed ik m’n best om hem zo goed mogelijk te helpen.

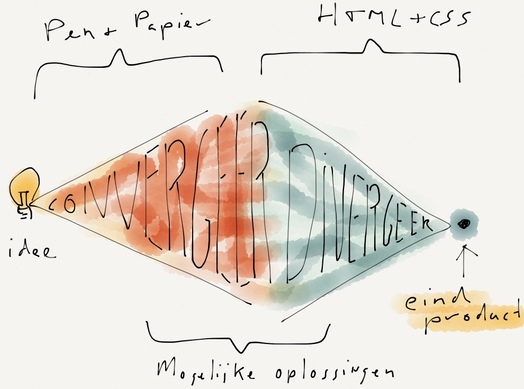
Pen & Papier
Mijn eigen proces is echter verbazingwekkend simpel:
- neem pen & papier en schets (denk na, exploreer, divergeer)
- schrijf HTML (evt. in combinatie met een framework zoals foundation of bootstrap) om te convergeren richting een eindresultaat.
Als vervanging van pen en papier gebruik ik tegenwoordig overigens ook steeds vaker virtueel paper (een iPad applicatie om snel mee te schetsen, stylus wel aanbevolen) (scheelt inscannen en ziet er net iets cleaner en klantvriendelijker uit).
Presentatieprogramma
Ken je geen HTML en wil je een mockup tool om je eigen ideeën concreter te presenteren kijk dan eerst eens naar het presentatieprogramma dat je al gebruikt. Je weet hoe het werkt en als je goed kijkt bestaat er in die programma’s de mogelijkheid om knoppen te maken die naar een andere slide gaan dan de volgende. Lastig omdat je toch alle elementen zelf moet tekenen? Vergeet dan niet om op internet te zoeken naar mensen die dat al voor je hebben gedaan. Templates zijn beschikbaar zowel voor Powerpoint als ook voor Apple Keynote zodat je niet een scrollbalk of een knop helemaal zelf hoeft te tekenen.
Speciale prototyping tools
Vind je het toch te lastig? Heroverweeg dan nog even opnieuw gewoon pen en papier… echt niet? Wel, er is inderdaad een productcategorie volledig gericht op prototyping, waar een vraag is is een markt. Wil je voor de gratis optie dan zijn er o.a. deze opties:
- Pencil gratis en cross platform (open source)
- Mocqups HTML5 gebaseerde editor, en het fijne is: je mag direct beginnen met tekenen! Jay!
Professionals gebruiken veelal:
- Visio (Windows) of Omnigraphle (Mac) (beide in de eerste plaats diagram-teken tools, maar er zijn veel templates beschikbaar om hiermee ook snel wireframes mee op te zetten).
- Axure écht gericht op prototypen en maakt echte high fidelity prototypes mogelijk, maar aan specialistische niche software hangt ook een prijskaartje.
(en voor, langere lijstjes zoek je maar op Google)
murb, wat doe jij nu?!
Ik prototype dus niet met speciale tools. Wat is dan mijn bezwaar om zo uitgebreid te prototypen? Met prototyping tools zoals Axure kun je zulke mooie prototypes maken alsof het lijkt dat je de applicatie al bijna gebouwd hebt. Ware het niet dat dan het echte werk nog moet beginnen; de applicatiebouwer kan er over het algemeen weinig mee. Je kunt er uren, zo niet dagen in kwijtraken door te vroeg te beginnen met optimaliseren voor een bepaalde look. Het gaat voorbij het explorerende doel van mockups maken. Het einde van het divergeren komt pas bij het daadwerkelijk bouwen.
Overigens zou ik het convergeren (zie afbeelding hierboven) echt doen in samenspraak met een professional (shameless selfpromotion) die je behoed voor overmatig effect gebruik, cliches, iemand die met je meedenkt wat je werkelijk wil (je doelen te bereiken), nadenkt over wel/niet schaalbaar van mobiel tot dekstop… en tegelijkertijd kan meehelpen om zo de beste waarde voor je geld te krijgen.
Vond je dit leuk, volg me op Mastodon, voeg die RSS, euh ATOM feed toe aan je feedreader, of schrijf je hieronder in op mijn nieuwsbrief.
Dit artikel van murblog van Maarten Brouwers (murb) is in licentie gegeven volgens een Creative Commons Naamsvermelding 3.0 Nederland licentie .