
I started exploring Phoenix for one thing only: Channels (or actually fast real time communication over websockets). In this post I explore how to use them (yes this is a follow up of My first Phoenix-app-post).
Preparing for the authentication problem
Websockets don’t pass session cookies. Because we don't have access to these we need to transfer the user's identity in a different way. One of the recommendations I found was passing a user_token using a ``-tag (adjusting templates/layout/app.html.eex):
We can access this with a simple query selector in javascript:
document.querySelector("meta[name=user_token]").content
But that’s for later. Let’s move to the server side, since we need something to connect to, a Socket.
Socket
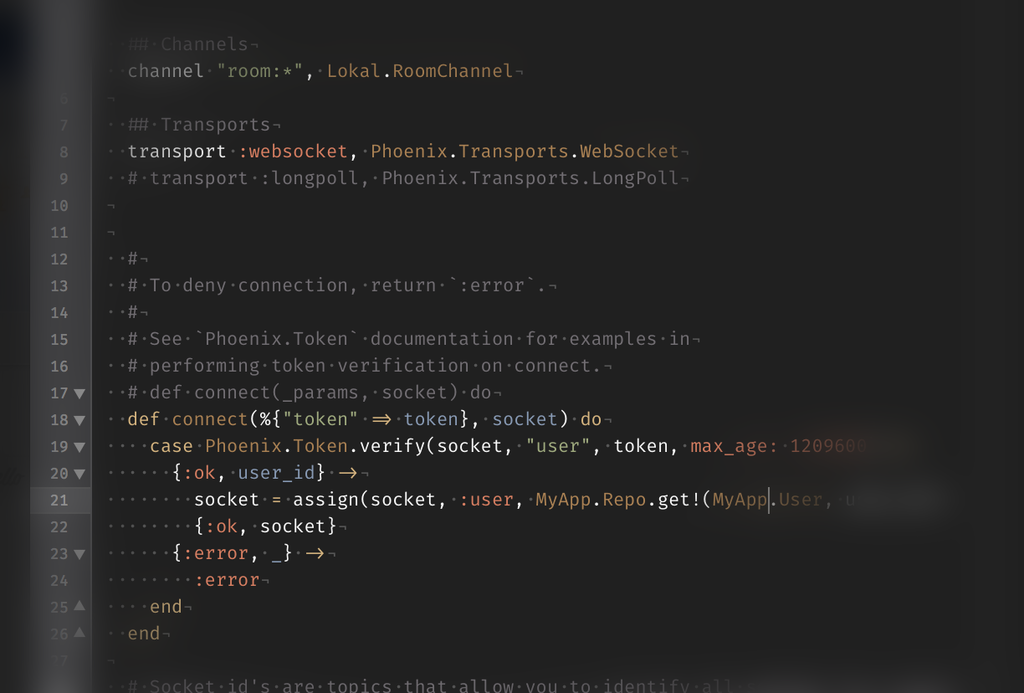
In our default project there is alrea…
ActionCable and authentication with Devise (2/2)
This is a short follow up on the previous article in which the ActionCable basics were explained. We can now add some level of authentication. Authentication is a bit harder than simply registering some before_action’s, but it is perfectly doable, especially if you've survived the previous tutorial.
From the official Action Cable guide we can simply reuse the full connection.rb template:
module ApplicationCable
class Connection < ActionCable::Connection::Base
identified_by :current_user
def connect
self.current_user = find_verified_user
end
protected
def find_verified_user
if current_user = User.find_by(id: cookies.signed[:user_id])
current_...
Getting started with Rails ActionCable (1/2)
As the lead developer at HeerlijkZoeken.nl I wanted to try the new Rails ActionCable technology for a new feature: shopping lists. The idea is that you can walk in a store or on a market, mark an ingredient as checked when you add it to your (physical) basket and continue shopping. ActionCable can make the experience nicer because it, based on WebSockets, allows for real time notifying other viewers and editors of the same shopping list. No more shouting around in the supermarket: I’ve got the milk! Sure, nothing essential, but I needed an excuse ;)
(Note that we recently migrated from Rails 4, so not everything was in place in our app, just ignore the bits Rails already made for you; everything has been tested with Rails 5.0.0.1)
Getting the basics right
To start: You need a web server that can open multiple threads, so if you’re still using Webrick in development (which can’t rece…
Dit artikel van murblog van Maarten Brouwers (murb) is in licentie gegeven volgens een Creative Commons Naamsvermelding 3.0 Nederland licentie .