
Cypress is a new, open source integration test runner for modern JS applications (its development is sponsored by their online dashboard that allows you to record test-runs). It doesn’t require setting up Selenium, or other browser plugin, manually. Add it to your package.json and everything you need will be set up:
npm install cypress --save-dev
You can open even a GUI using:
./node_modules/.bin/cypress open
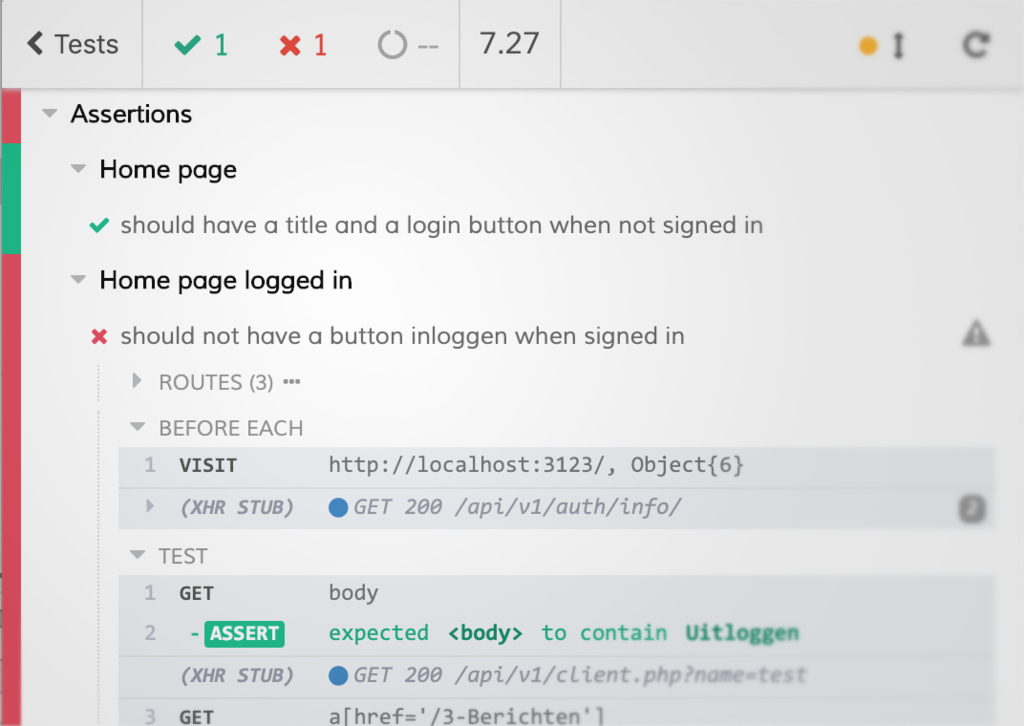
Alternatively, you can run the tests headless using the run command:
./node_modules/.bin/cypress run
Running the test will leave you with video recordings of what has been happening visually on the frontend for further review.
Ok. All nice, but you're right, these are tests running against a locally run server. So let's move the examples directory out of scope of the test runner:
mv cypress/integration/examples cypress/integration-examples
*(when exploring a new framework, I typically like …
Really concise guide to package.json scripts
Being unable to find a really concise description at a stable endpoint, the "scripts"-section of package.json, central to node/npm/yarn/euh. JavaScript-development these days, here it is.
The package.json is a json file which typically contains things like version and name of a project, the typical metadata. It also contains the dependencies of a project. But this is about the scripts-section. Completely optional, but so convenient that typically your project has one already:
{
"name": "hello world",
"version": "0.0.1",
"main": "index.js",
"scripts": {
}
}
The "scripts"-section contains snippets of code that you typically run using npm or yarn:
So let's say you're typing git add . && git commit -m "wip" && git push a lot (totally not recommended), you could do:
{
"name": "hello world",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"wipitup": "git add . && ...
Unit-testing your front-end code in a Rails project: Yarn, Tape & Rails
I like Rails, but one thing that Rails falls short in is Javascript dependency management.
While Rails Assets, a proxy that allows for listing Bower packages in your Gemfile makes managing front-end libraries good enough for most front-end work, RailsAssets itself is mainly addressing asset management; it doesn’t allow for integrated management of additional development tools and binaries, useful for e.g. JavaScript-testing (besides the fact that Bower is kind of considered to be deprecated these days).
There are different ways of bundling Javascript, but since Rails 5.1, yarn is the defacto choice for Rails.
Installing Yarn
You can install yarn either trough npm npm install -g yarn, or if you’re on a mac, using homebrew: brew install yarn. I chose the latter.
To prepare your rails project run rails yarn:install.
Add tape for testing JavaScript & Coffeescript
There are [different testing fram…
Dit artikel van murblog van Maarten Brouwers (murb) is in licentie gegeven volgens een Creative Commons Naamsvermelding 3.0 Nederland licentie .