Headings in sections
Some observations on headings in sections elements in HTML.

Below demonstrates that the h1-element adjusts it’s appearance level based on the section element. This is conform the standard. It is behaving like the h-element as I remember it being proposed with XHTML2. When inspecting the attributes in Firefox’s accessibility inspector, however, the level attribute is still equal to the element’s number. Also, this increase in appeared header-level doesn’t change for h2-elements and up.
Example
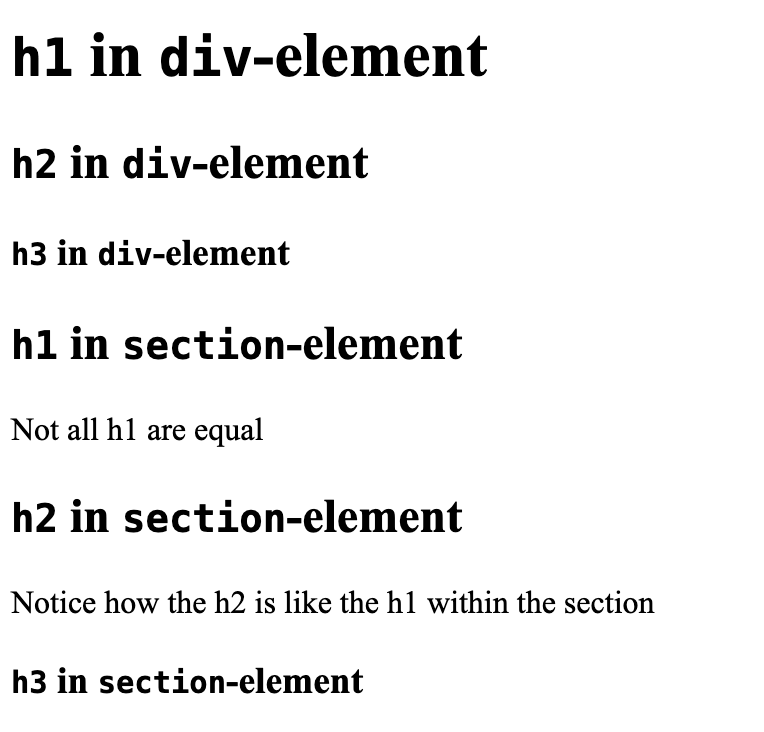
h1 in div-element
h2 in div-element
h3 in div-element
h1 in section-element
Not all h1 are equal
h2 in section-element
Notice how the h2 is like the h1 within the section
h3 in section-element
So what?
- Why isn’t the level as reported in the accessibility increased to match the appearance?
- Why aren’t the other heading elements affected?</li>
- Why did HTML5 not define this behaviour for a (new) h-element only? (if it is not inteded to affect h2 and up?
Discussion
When I discussed this in the Fronteers slack channel it was comfirmed that the change in size is purely a style difference. And has no semantic implications. I think this is bad.