
Some observations on headings in sections elements in HTML.
Below demonstrates that the h1-element adjusts it's appearance level based on the section element. This is conform the standard. It is behaving like the h-element as I remember it being proposed with XHTML2. When inspecting the attributes in Firefox's accessibility inspector, however, the level attribute is still equal to the element's number. Also, this increase in appeared header-level doesn't change for h2-elements and up.
Example
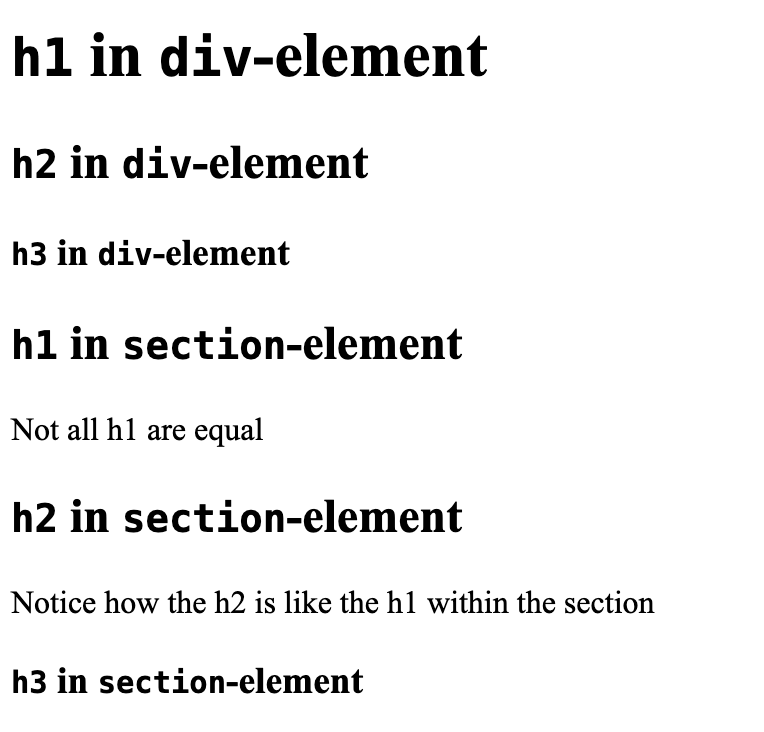
h1 in div-element h2 in div-element h3 in div-element
h1 in section-element Not all h1 are equal h2 in section-element Notice how the h2 is like the h1 within the section h3 in section-element
So what?
- Why isn't the level as reported in the accessibility increased to match the appearance?
- Why aren't the other heading elements affected?
- Why did HTML5 not defin…
WebComponents with XSLT
I’m a sucker for standards. Especially those more theoretical standards: peak theoretical standards era for the web is the era that promised the semantic web; early 2000’s.
Some history
In that time, the first version of this site was built using an XML-based index file, XML files that provided meta data on certain topics and XHTML files that featured the content. With PHP-code to tie requests and responses together, the site was mainly powered by several (big) XSL-Transforms that rendered the pages (it (c|sh)ould’ve been a static site).
Fast forward to today. While WebAssembly is gaining traction, these days the focus is on JavaScript for components. Popularised by frameworks such as React, new elements are defined in JavaScript that can be used in the DOM (the latter is not what React uses btw). The (promoted as) ‘standard’ way to make custom elements is using WebComponents. Yet this effort is driven primarily by Google.
And I’m still closing my ``’s and write `…
The academic vs the builder
“dichotomies make it easier.”
Just over two decades ago The cathedral and the bazaar by Eric Steven Raymond was published. It talked about software development and kind of suggested that a more bazaar like ‘architecturing’ would improve the way complex systems could be build. Nowadays BDUF is a swear-word. In an ever-changing world, you can’t predict the future. So why design for one year. Experiment! Extend!
When I was visiting the Fronteers conference a few weeks ago I had a short interaction where I apologized for my maybe bit academic bias. I remembered I was still quite fond of some old xhtml standard that never really arrived.
Reading the online resilient web design-essay I was reminded of the continuous struggle between practitioners and the standards co…
HTML 5, cutting edge?
I recently started my own business. Hence I am in need of a consistent style. That also includes a style for print. Since love the web, I thought I should use a proper CSS print template, instead of having a Word / OpenOffice Writer or whatever template. But print-quality CSS-print stylesheets? I had to go back to researching HTML and CSS again, something I gave up when standards more or less settled on CSS2 and XHTML1 and only browser vendors had to catch up with the standards. Roles have changed now, browser vendors like those behind Safari, Chrome, Firefox, Opera are pushing the standards to another level. But things are so chaotic! It seems we're going back to 1997, the year Internet Explorer 4 was released, pushing the limits of the standards way beyond what was possible at that time with cool effects, 3D plugins and more.
While the W3 consortium was working slo…
- delicious 15 Nov ´06 Rdf In Html :: Embedded RDF Wiki :: Talis
- delicious 15 Nov ´06 Rdf In Html :: Embedded RDF Wiki :: Talis
Dit artikel van murblog van Maarten Brouwers (murb) is in licentie gegeven volgens een Creative Commons Naamsvermelding 3.0 Nederland licentie .