
Some observations on headings in sections elements in HTML.
Below demonstrates that the h1-element adjusts it's appearance level based on the section element. This is conform the standard. It is behaving like the h-element as I remember it being proposed with XHTML2. When inspecting the attributes in Firefox's accessibility inspector, however, the level attribute is still equal to the element's number. Also, this increase in appeared header-level doesn't change for h2-elements and up.
Example
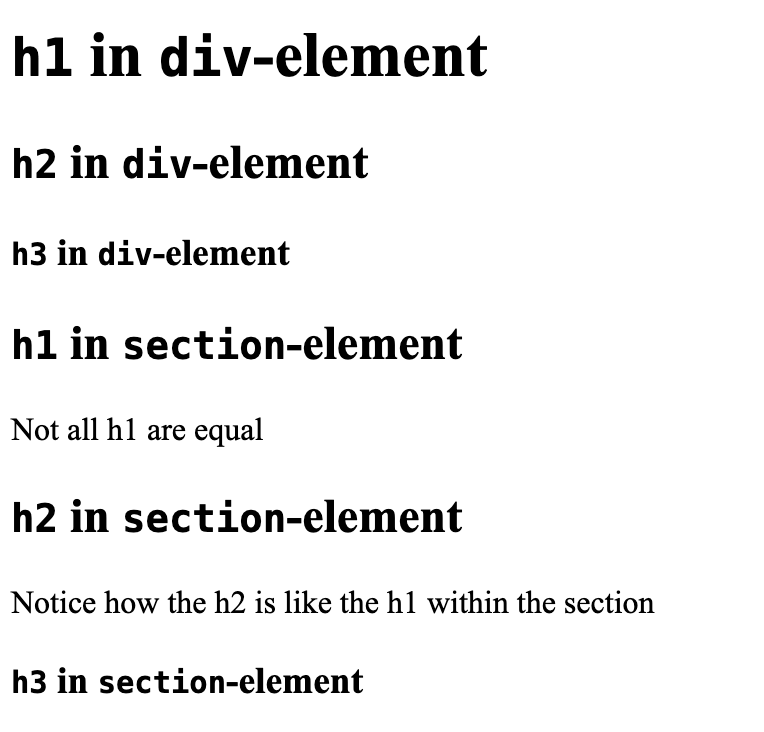
h1 in div-element h2 in div-element h3 in div-element
h1 in section-element Not all h1 are equal h2 in section-element Notice how the h2 is like the h1 within the section h3 in section-element
So what?
- Why isn't the level as reported in the accessibility increased to match the appearance?
- Why aren't the other heading elements affected?
- Why did HTML5 not defin…
- twitter 12 Mar RT @vlh: A great read on the current state of web accessibility from @beep:
- delicious 30 May ´18 ARIA / MDN
Bereik meer met toegankelijkheid: inclusive design
Meer mensen bereiken, waarom dan niet alle mensen? Een paar weken geleden volgde ik een cursus van Peter van Grieken van Frozen Rockets. Hij wees ons er op dat 300.000 mensen in Nederland slechtziend of volledig blind zijn. Daarnaast zijn er bijna 700.000 mensen die kleurenblind zijn en dan hebben we 825.000 dyslectici en 1,5 miljoen laaggeletterden nog niet geteld. Doe je veel met video of geluid dan is het belangrijk om te weten dat er ook nog eens 1,3 miljoen mensen slechthorend of doof zijn. En dat naast 1,5 miljoen lichamelijk beperkten. Dat zijn 4 miljoen mensen met enige vorm van beperking (bron).
Screenshot van het project "Wayfinding for the blind", een onderzoek dat ik tijdens mijn studie (2006) mede had opgezet op de TU/e.
Het was schokkend om te zien dat zelfs grote sites als die van CoolBlue eigen…
- twitter 21 May ´17 User Facing #State #aria https://css-tricks.com/user-facing-state/
- delicious 21 Dec ´15 ally.js
- delicious 03 Apr ´14 Web Accessibility Checklist - The Accessibility Project
Dit artikel van murblog van Maarten Brouwers (murb) is in licentie gegeven volgens een Creative Commons Naamsvermelding 3.0 Nederland licentie .